Whether or not you run an e-commerce website online or a internet construction trade, you need to draw as many guests as imaginable for your site. And that suggests ensuring as many of us as imaginable can use your website onlineâby way of prioritizing site accessibility.
Site accessibility comes to ensuring that your website online is usable by way of everybody, together with the ones with disabilities and impairments. There are a selection of assets, equipment, and guidelines you’ll be able to leverage to make growing an inclusive site so much more uncomplicated.
On this publish, weâll duvet the whole thing you wish to have to find out about site accessibility: why itâs so essential, how you’ll be able to take a look at your website onlineâs present accessibility ranges (and obstacles), and an entire information to designing extremely out there internet pages. Letâs get began!
What Is Site Accessibility?
Accessibility
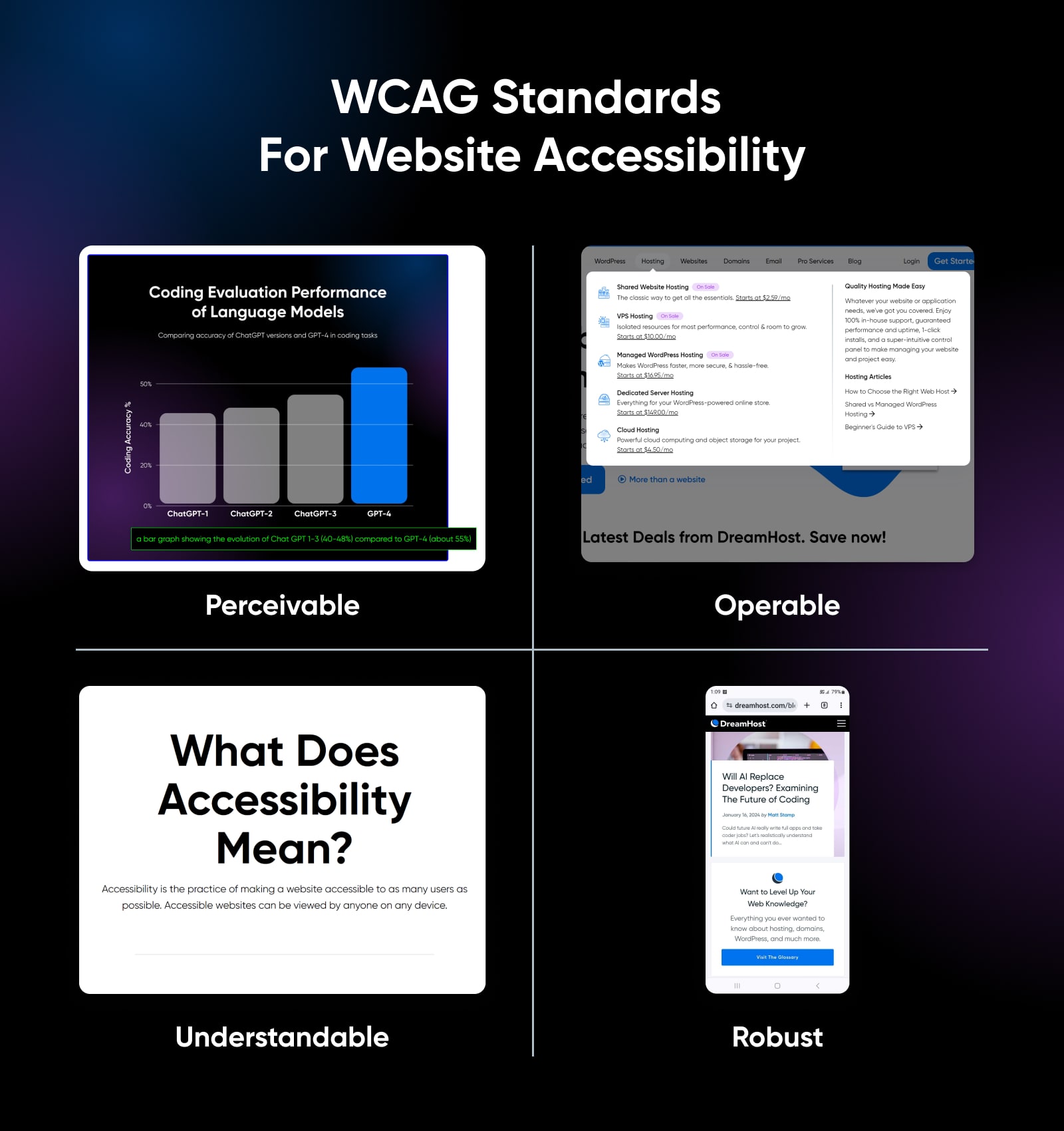
Accessibility is the apply of constructing a site out there to as many customers as imaginable. Available web sites may also be considered by way of someone on any instrument.
Site accessibility refers back to the extent to which a website online can be utilized by way of people with disabilities. It will come with people who find themselves blind or have low imaginative and prescient, those that are deaf or onerous of listening to, folks with mobility impairments, cognitive disabilities, and different disabilities. It comes to designing your site in order that its content material is to be had to and purposeful for everybody, together with those that would possibly use assistive applied sciences like display readers, voice popularity tool, or specialised enter units.
This concept is going past simply serving to people. Itâs about embracing the variety of internet customers and spotting the significance of equivalent get admission to on the net. Through prioritizing accessibility, youâre no longer solely increasing your target audience but in addition selling inclusivity and social duty.
Site accessibility additionally aligns with quite a lot of criminal requirements, such because the American citizens with Disabilities Act (ADA) in the US and identical law globally. Those rules require sure web sites, particularly the ones of public establishments and companies, to be out there to folks with disabilities to keep away from discrimination.
Who Manages And Enforces Site Accessibility Regulations And Rules?
The duty for managing and implementing site accessibility laws and rules is shared by way of quite a lot of governmental and non-governmental organizations, every taking part in a very powerful position in setting up and keeping up the accessibility requirements weâll duvet later on this article.
- Governments and governmental companies. In the US, the Division of Justice (DOJ) is essentially accountable for implementing the ADA, which incorporates laws for site accessibility. Different nations have their very own governmental our bodies overseeing identical rules and laws.
- Global requirements organizations. The International Huge Internet Consortium (W3C) has evolved the Internet Content material Accessibility Tips (WCAG), a suite of across the world known requirements that define find out how to make internet content material extra out there to folks with disabilities. Those pointers are extensively approved because the benchmark for internet accessibility and are continuously referenced in criminal necessities.
- Advocacy teams and NGOs. Non-profit organizations and advocacy teams actively advertise site accessibility, continuously providing assets, undertaking audits, and occasionally pushing for criminal motion towards non-compliant web sites.
- Prison device. The criminal device continuously turns into occupied with circumstances of non-compliance with internet accessibility rules. Court cases and criminal movements may also be taken towards organizations that fail to fulfill required requirements, specifically below the ADA. Prison lawsuits can set essential precedents that create long term requirements for enforcement of accessibility laws.
Itâs essential to notice that the panorama of internet accessibility is continuously evolving. All of us have a shared duty to stick up-to-date with the newest information, criminal tendencies, and different adjustments that have an effect on site directors.
Get Content material Delivered Instantly to Your Inbox
Subscribe to our weblog and obtain nice content material similar to this delivered immediately for your inbox.
What Are Internet Accessibility Requirements?
Below WCAG, there are 4 rules you will have to practice when growing an out there site. They are saying that your website online will have to be:
- Perceivable. Guests will have to have the ability to understand or perceive and take note of the content material and knowledge in your website online. Like, gaining access to alt textual content.
- Operable. Guests will have to have the ability to use each a part of your website online with out disruption. A effectively mapped and arranged navigation menu can accomplish that.
- Comprehensible. All content material in your website online, whether or not written or differently offered, must be clean to grasp. Transparent, concise language and blank, uncluttered pages can be utilized to keep in touch data.
- Powerful. The underpinnings of your website online, like its HTML code, must be simply learn and interpreted by way of all guests, together with assistive generation like display readers. Some other instance of that is optimizing your site for quite a lot of units like telephones and pills.

Examples Of Accessibility Boundaries On-line
Those not unusual obstacles can save you customers with disabilities from having access to or interacting with a site. Listed below are some examples of obstacles and the way they have an effect on customers.
- Loss of alt textual content for photographs. When photographs on a site donât have choice textual content (alt textual content), display readers utilized by visually impaired customers canât interpret what the picture is set. This can result in a lack of knowledge or lacking out on an important data.
- Insufficient keyboard navigation. Many customers with motor disabilities depend on keyboard navigation as an alternative of a mouse. Web sites that donât toughen keyboard navigation or have advanced layouts may also be inaccessible to those customers.
- Deficient colour distinction. Inadequate distinction between textual content and background colours could make content material tricky to learn for customers with visible impairments, together with colour blindness. It will render texts nearly invisible for some customers.
- Non-descriptive hyperlink textual content. The use of obscure words like âclick on right hereâ for hyperlink textual content does no longer supply sufficient details about the hyperlinkâs vacation spot, particularly for display reader customers who would possibly browse hyperlinks out of context.
- Loss of captioning or transcripts for audio and video content material. Customers who’re deaf or onerous of listening to depend on captions or transcripts for audio and video content material. With out those, they are able to leave out an important data.
- Advanced and inconsistent navigation. Inconsistent or overly advanced site navigation may also be complicated, specifically for customers with cognitive disabilities. Easy, predictable, and constant navigation aids higher working out and straightforwardness of use.
- Time-limited content material and interactions. Content material that disappears after a undeniable time or calls for fast interplay could be a barrier for customers with cognitive or motor impairments who would possibly want extra time to learn or engage with content material.
- Use of jargon or advanced language. Overly advanced language or business jargon could be a important barrier for customers with cognitive disabilities or those that aren’t local audio system of the siteâs language.
Why You Must Prioritize Site Accessibility
The International Well being Group (WHO) estimates that 15% of the sectorâs inhabitants â as many as 1000000000 folks â are living with a incapacity. Charges of incapacity are expanding as existence spans building up, inflicting continual well being stipulations to upward push. Other people with disabilities deserve in an effort to get admission to the similar data as the ones with out, which is why itâs so essential for all folks to paintings in combination to make virtual content material out there and paintings to take away obstacles to accessibility on-line.

As a site proprietor, itâs essential to be sure youâre no longer aside from folks with disabilities â even inadvertently. The ADA is a civil rights legislation that prohibits companies and organizations from discriminating in accordance with incapacity, so in case your site isnât out there to everybody, it will land you in criminal sizzling water! However criminal compliance isnât the one explanation why accessibility must be a most sensible precedence whilst you design your website online.
Making your site out there sends a message that your corporate has inclusive values, and research have proven that businesses which might be extra various and inclusive are as much as 35% much more likely to have monetary returns above their business reasonable.
And whilst out there site design permits folks with disabilities to simply navigate your website online, it comprises design rules that may in truth toughen the person revel in for all your website onlineâs guests.
Person Enjoy (UX)
Person Enjoy (UX) refers to how on-line guests engage with a site. Customers continuously assessment their digital revel in in accordance with a website onlineâs usability and design, in addition to their normal affect of its content material.
Developing an out there site doesnât need to be tricky or time-consuming. Through taking only a few easy steps, you’ll be able to considerably toughen your website onlineâs accessibility. This manner, you’ll be able to increase your target audience whilst additionally contributing to on-line accessibility efforts. It’s possible you’ll even encourage others to do the similar!
How To Take a look at Your Web siteâs Internet Accessibility
Ahead of we get into guidelines and steps for designing an out there site, itâs a good suggestion first of all figuring out the place your website online recently standsâthe way it measures up towards accessibility requirements and perfect practices, and what accessibility obstacles chances are you’ll want to conquer with adjustments or redesigns.
There are lots of alternative ways to test your website onlineâs accessibility. Letâs discover among the absolute best and hottest choices.
Use An On-line Accessibility Checker
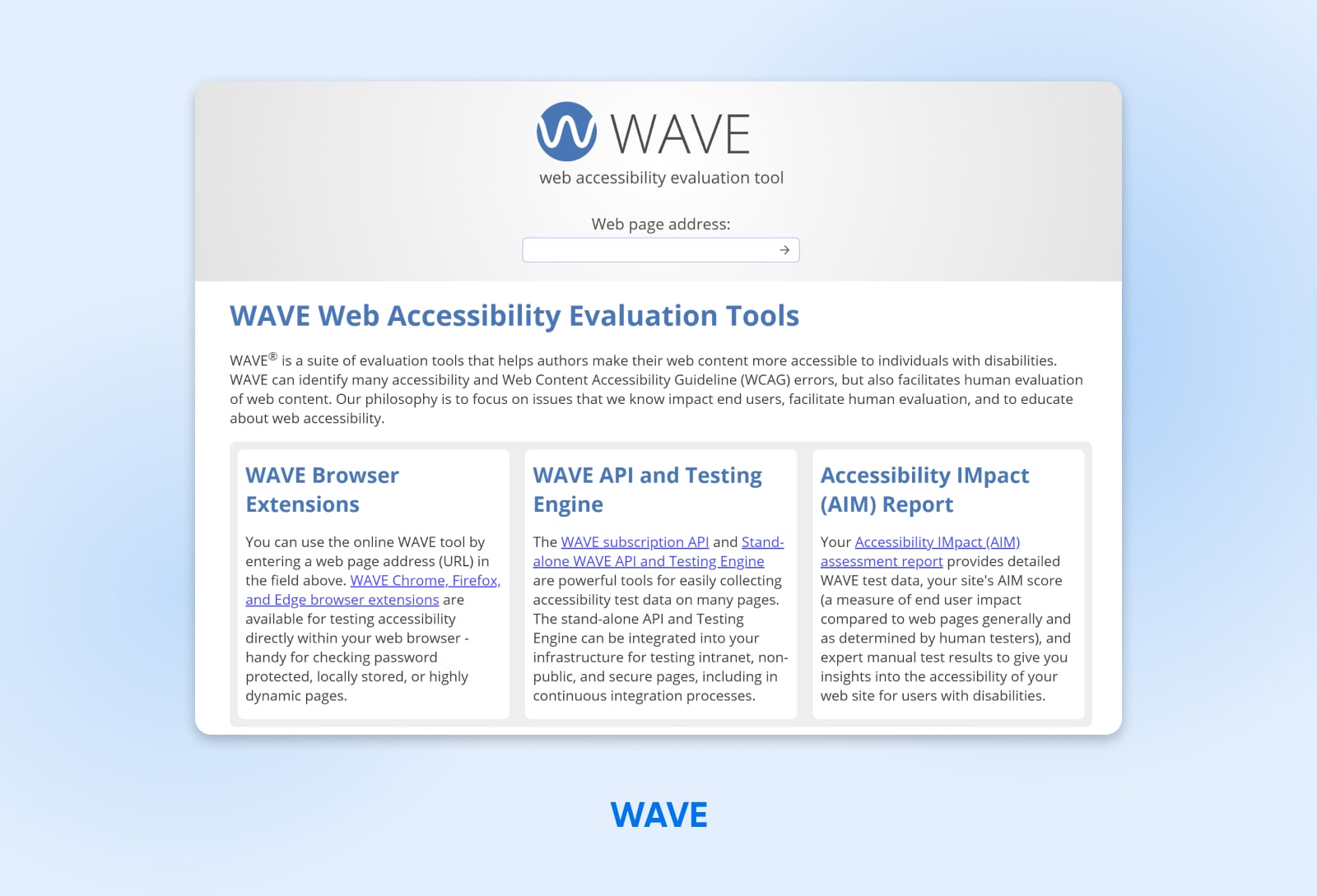
One of the crucial quickest and absolute best techniques to test your website onlineâs accessibility is by way of the use of a web based accessibility checker, like WAVE Internet Accessibility Analysis Gear.

WAVE is a collection of analysis equipment that you’ll be able to use to judge your internet pages and content material and lead them to extra out there to people with disabilities. WAVE equipment take a look at for compliance with accessibility requirements, such because the WCAG, however too can facilitate guide human opinions of your content material, if you wish to cross a step additional.
To make use of WAVE, merely input the URL of the internet web page you need to judge within the âInternet web page cope withâ box and click on at the arrow button. WAVE will then generate a document that presentations you any mistakes or doable accessibility problems on that web page. You’ll be able to additionally set up WAVEâs browser extensions for Chrome, Firefox, and Edge to check accessibility at once inside of your internet browser.
Along with the mistake document, WAVE supplies comments on how you’ll be able to toughen your pages to support their accessibility. For instance, it will possibly level you to pictures which might be lacking alt textual content or structural components which might be arranged in some way that would possibly confuse website online guests.
Set up A Browser Extension For Accessibility
WAVE isnât the one browser plugin that can routinely take a look at websites for accessibility problems â there are lots of others you’ll be able to obtain and use. A well-liked selection for Chrome and Firefox is the Available Wealthy Web Packages (ARIA) extension.
The ARIA DevTools extension is a loose and open supply accessibility useful resource that permits customers to customise the way in which they have interaction with internet content material. ARIA is designed to toughen the usability of internet pages for folks with disabilities, and to lead them to extra out there to assistive applied sciences, like display readers.
ARIA does this by way of offering a suite of attributes that you’ll be able to use to toughen the accessibility of your website onlineâs HTML components. For instance, the âaria-labelâ characteristic can function a marker for a component that’s not differently out there, whilst the âaria-describedbyâ characteristic can be utilized to offer an evidence.
To make use of the ARIA extension, set up it out of your browserâs extension market. You will have to allow it earlier than it begins running.

Manually Take a look at For Commonplace Accessibility Problems
Another choice to test for accessibility problems is to make use of a guide means. In fact, this may also be extra time-consuming than the use of on-line equipment and extensions.
Then again, in case you do a guide take a look at, it can be extra thorough than some virtual equipment. Plus, this system is loose and to be had to all site homeowners.
If you make a decision to search for accessibility problems manually, you may wish to use a tick list to get you began and lend a hand make sure youâre as thorough as imaginable. WebAIM provides a complete WCAG 2 Tick list with entries like:
- All content material is out there to everybody, together with the ones with disabilities.
- All photographs are correctly tagged with choice textual content.
- The site is navigable the use of just a keyboard.
- All video or audio content material at the website online come with transcripts or captions.
- The site is freed from colour contrasts that would make it tricky to learn.
- Content material may also be interpreted by way of all kinds of person brokers, together with assistive applied sciences.
- Content material doesnât require a selected enter kind, akin to touch-only or keyboard-only, however helps possible choices (akin to the use of a keyboard on a cellular instrument).
Rent A Internet Accessibility Knowledgeable To Audit Your Web site
When you have the assets, a fourth choice is to rent a professional to audit your site. That is continuously the easiest way to get essentially the most complete evaluation of your site accessibility, making it a particularly sensible choice for someone who needs to make accessibility a core worth in their on-line trade.
At DreamHost, we’ve got Professional Products and services providing internet design, site control, and extra, which will come with figuring out and solving any accessibility problems in your website online.
Our staff of professionals will sparsely assessment your internet pages and give you accessibility answers for any obstacles they establish. Touch us nowadays to be told extra about Professional Products and services or to time table a loose session.
How To Design An Available Site (A Entire Information)
Now itâs time for the thrill phase: designing and development your site in order that everybody can use and navigate it comfortably. Beginning your site accessibility adventure is thrilling, and the stairs under will information you in the course of the design procedure and lend a hand be sure that your site meets the criminal necessities and technical requirements to be out there for all customers. Letâs dive in.
1. Make certain Your Web site Permits Keyboard Navigation

Keyboard navigation is a cornerstone of site accessibility. Many customers, specifically the ones with motor disabilities, depend on a keyboard reasonably than a mouse to navigate web sites. Making sure your website online helps keyboard navigation makes it out there to a broader vary of customers, together with those that rely on assistive applied sciences.
Absolute best practices:
- Ensure that the tab order of your site is logical. Because of this as customers press the Tab key, the focal point must transfer thru interactive components in an order that is sensible, generally following the visible structure of the web page.
- When customers navigate the use of a keyboard, have transparent visible signs appearing which part recently has focal point. This generally is a border, a transformation in colour, or any other noticeable taste trade.
- Come with a âSkip to Major Content materialâ hyperlink on the most sensible of every web page. This permits customers who depend on keyboards to circumvent repetitive navigation hyperlinks and at once get admission to the principle content material.
- In case your website online makes use of drop-down menus, be sure that they are able to be navigated and activated the use of keyboard instructions. This comprises with the ability to amplify and cave in the menus and make a choice pieces inside of them.
- Imposing customized keyboard shortcuts can support usability, however watch out to not struggle with current browser or display reader shortcuts. Obviously record customized shortcuts for customers.
- Ensure that keyboard customers donât get caught in any a part of your website online. They must have the ability to navigate to and from all components the use of solely their keyboard.
2. Make Content material Simple To See And Pay attention

Making sure that your siteâs content material is simple to look and listen to is very important for making it out there to customers with visible and auditory impairments. This comprises people who are blind, have low imaginative and prescient, are colorblind, or are deaf or onerous of listening to.
Absolute best practices:
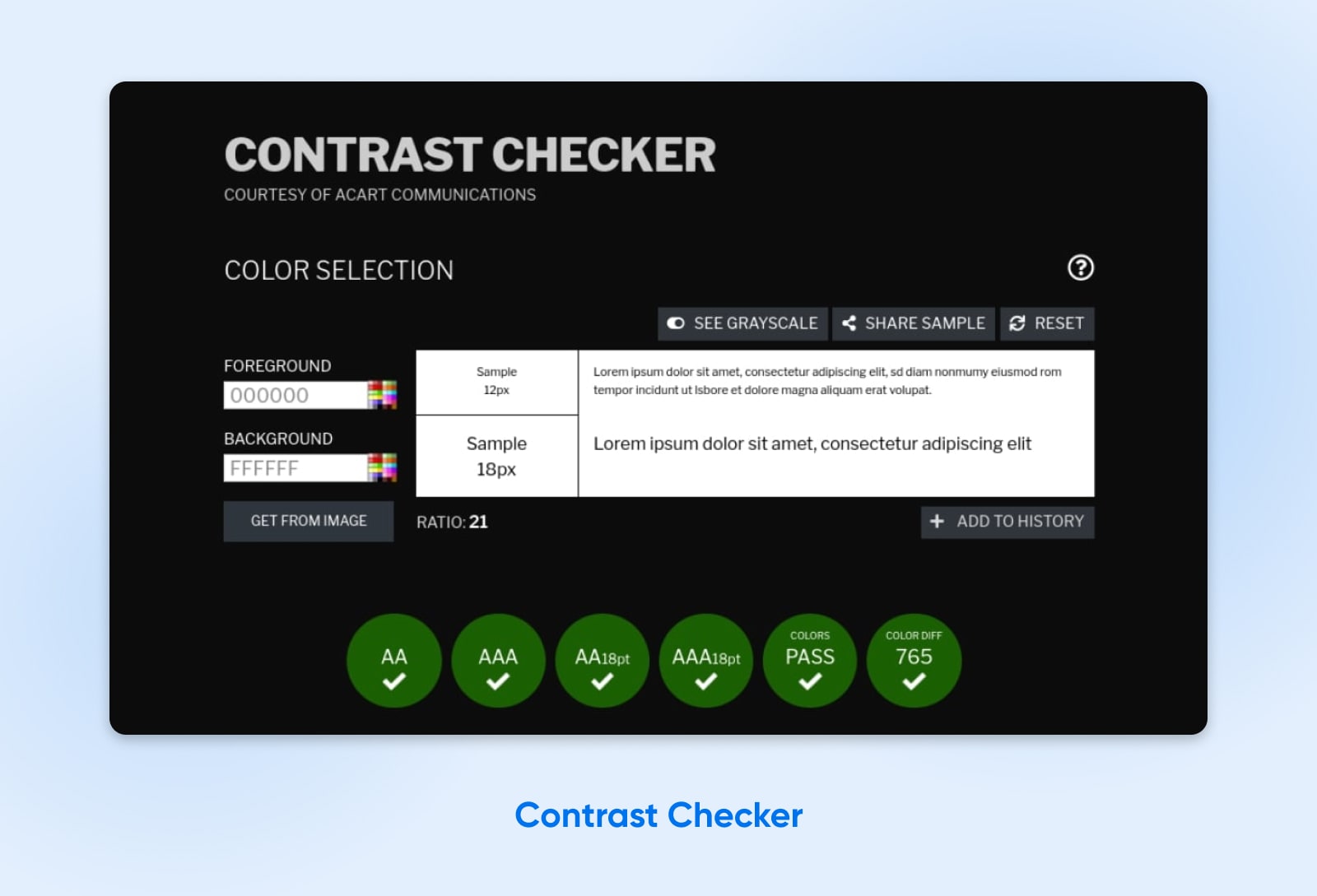
- Use high-contrast colour mixtures between textual content and backgrounds to ensure textual content is definitely readable. Steer clear of the use of colours that conflict or mix too carefully. Additionally, use legible font styles and sizes.
- Use a web based instrument like Distinction Checker that will help you make a choice a colour palette with high-contrast for excellent visible accessibility.
- Ensure that data conveyed with colour may be to be had with out colour, akin to thru textual content labels or patterns. That is specifically essential for customers who’re colorblind.
- Permit customers to regulate textual content sizes with out breaking your website onlineâs structure.
- For visually impaired customers, be sure that any audio content material is obvious, well-paced, and descriptive sufficient to put across all important data.
- Use ARIA (Available Wealthy Web Packages) roles and landmarks. Those can lend a hand display reader customers perceive the structure and navigate the content material extra successfully, specifically in advanced internet programs.
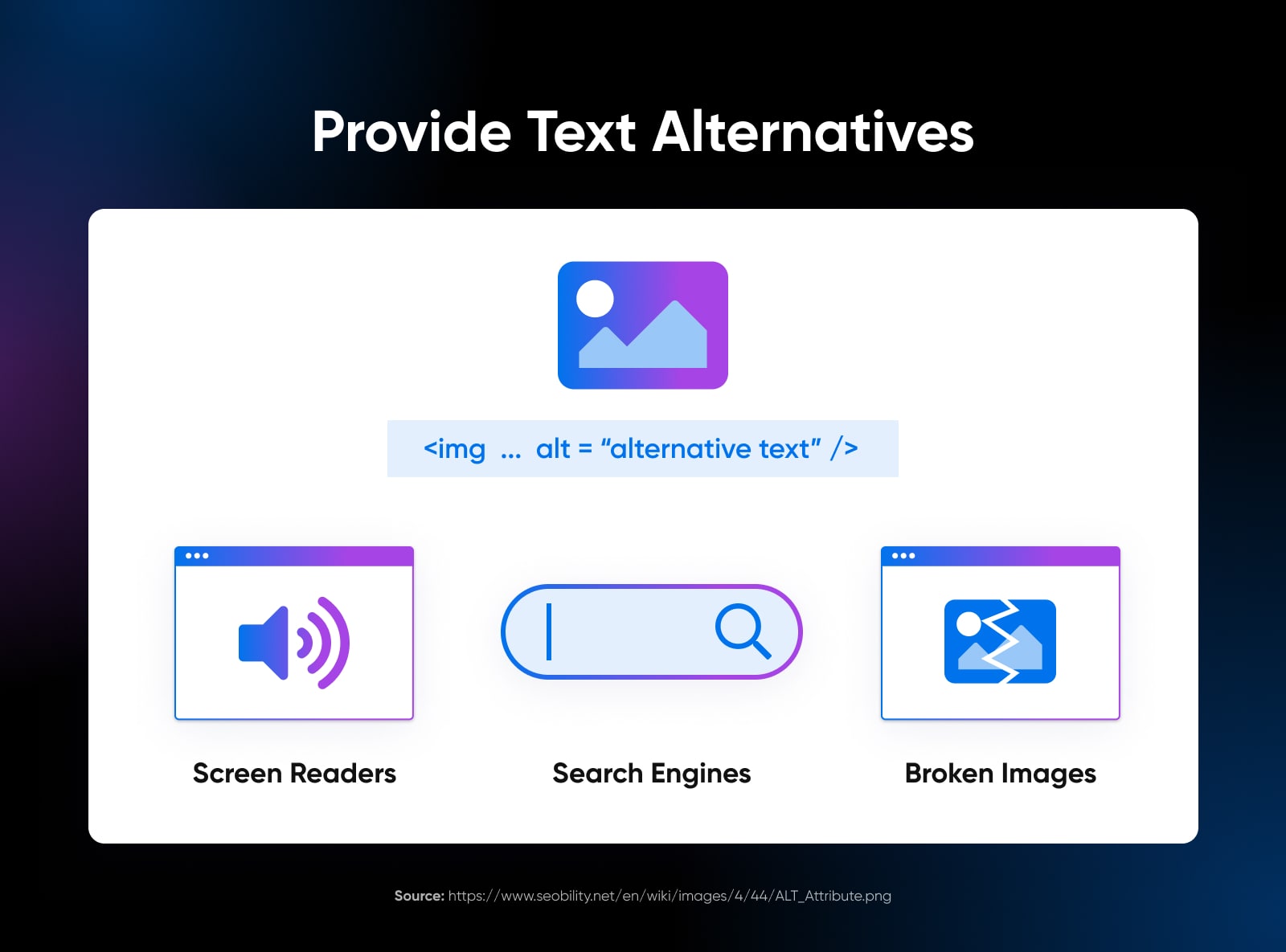
3. Supply Textual content Possible choices
Textual content possible choices make your website onlineâs non-text content material out there to folks with visible and auditory disabilities. Those possible choices supply a textual an identical of knowledge conveyed thru photographs, movies, and audio information, making sure that every one customers, together with the ones the use of display readers or different assistive applied sciences, have get admission to to the similar data.

Some other receive advantages is that alt textual content can lend a hand optimize your website online to be extra visual in search engines like google. You’ll be able to use it to include frequently-searched key phrases which might be related for your photographs.
Absolute best practices:Â
- Each and every symbol in your website online must have a corresponding alt textual content that correctly and succinctly describes the pictureâs content material or serve as. This description must put across the similar message or function that the picture does for sighted customers.
- Upload alt textual content to pictures in WordPress thru your Media Library.
- Supply captions for movies, which describe no longer solely the spoken content material but in addition different related sounds and non-speech data. Transcripts also are essential, providing a text-based model of all audio content material, together with spoken phrases and different related sounds.
- For movies, come with audio descriptions that narrate the visible data. That is specifically essential for content material the place the visuals lift important data no longer conveyed thru audio by myself.
- Ensure that all hyperlinks and buttons are text-based or have textual content possible choices so their serve as is obvious to display reader customers. Steer clear of the use of photographs as the one manner to put across essential movements or hyperlinks.
- For advanced visible content material like charts and graphs, supply a text-based abstract or description that explains the information or data being offered.
- Interactive components like bureaucracy must have transparent and descriptive labels. This is helping customers perceive what every shape box is for and find out how to engage with it.
4. Arrange And Construction Content material In An Adaptable Approach
Organizing and structuring content material in an adaptable method is helping be sure that all customers, without reference to how they get admission to your site, obtain the guidelines in a coherent and logical manner. This means advantages customers who depend on assistive applied sciences, akin to display readers, and the ones with cognitive disabilities who would possibly to find advanced layouts or inconsistent buildings complicated.
Absolute best practices:
- Make use of HTML5 semantic components like
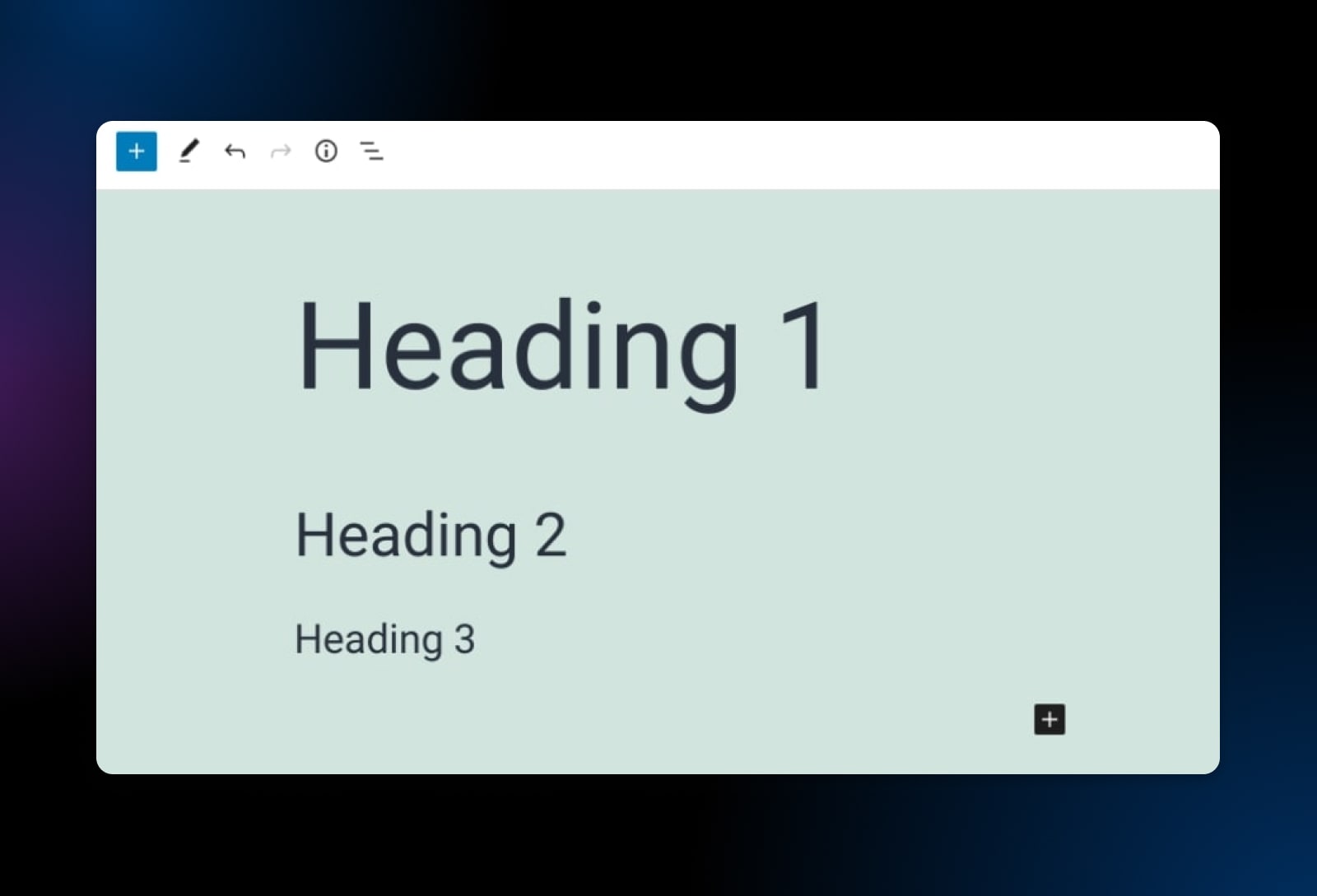
<header>,<footer>,<nav>,<article>, and<segment>to construction your content material obviously. Those components supply context to assistive applied sciences, letting them put across the construction and structure of your internet web page to customers. - Use headings (H1, H2, H3, and so on.) to construction content material hierarchically and logically. Be sure that headings are descriptive and provides a transparent indication of the content material that follows.
- Design your siteâs structure to be versatile. This implies it must adapt to other display sizes and orientations with out shedding data or capability. That is specifically essential for customers with low imaginative and prescient who would possibly want to zoom in or for the ones having access to your website online on cellular units.
- If the use of tables for knowledge, be sure that theyâre marked up accurately with row and column headers. Steer clear of the use of tables for structure functions, as this may also be complicated for display reader customers.
- Use ordered (numbered) and unordered (bulleted) lists to team similar pieces. This is helping display readers put across the construction and group of the content material.

5. Be offering Selection Techniques To Eat Time-Primarily based Media
Time-based media comprises audio and video content material. People who find themselves deaf or onerous of listening to, in addition to those that are blind or have low imaginative and prescient, will want other ways to devour time-based media.
Absolute best practices:
- Supply closed captions for all video content material. Captions must correctly replicate spoken discussion and describe related non-dialogue audio cues, like tune or sound results, which might be essential for working out the content material.
- Create transcripts for each audio and video content material.
- Come with audio descriptions in movies, which narrate the visible facets of the video.
- Be sure that the media gamers used in your website online are out there. They must be navigable and operable the use of a keyboard, and their purposes (like play, pause, and alter quantity) must be obviously categorized and comprehensible to display reader customers.
- For key video content material, imagine offering an indication language interpretation. It is a separate video observe or a picture-in-picture show inside the video, providing an indication language translation of the spoken content material.
- Come with choices to regulate playback velocity and to pause, rewind, or fast-forward content material. This adaptability may also be specifically advisable for customers with cognitive disabilities, studying disabilities, or those that want extra time to procedure audiovisual data.
- As of WordPress 5.6, you’ll be able to upload captions and subtitles to WordPress movies the use of the Internet Video Textual content Tracks Layout (WebVTT) function. To get admission to it, merely insert a Video block in your web page, then make a choice the textual content tracks button on your horizontal navigation menu.
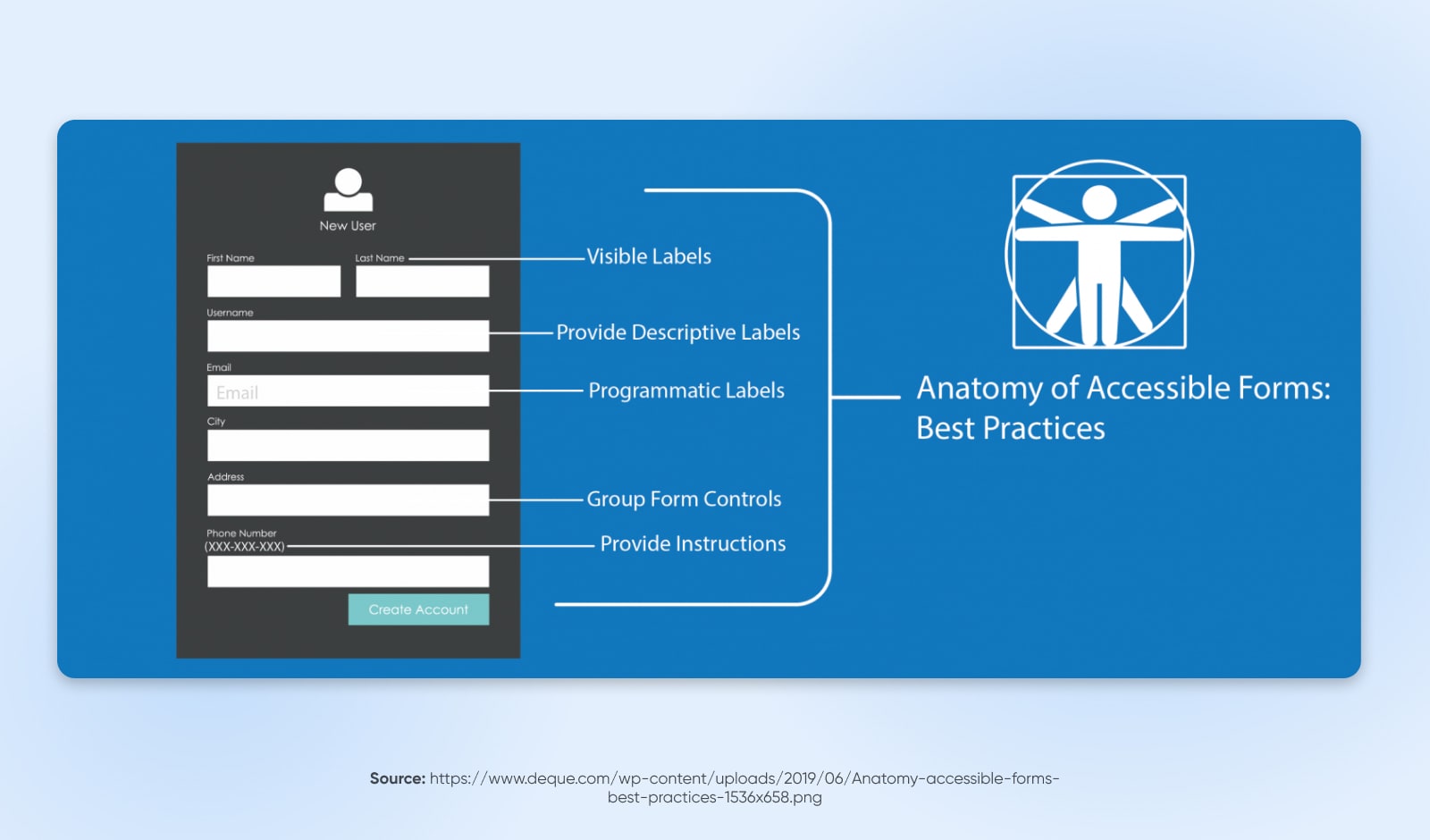
6. Design Bureaucracy Sparsely
Bureaucracy are important for lots of websites and are used for the whole thing from touch data to on-line purchases. Correctly designed bureaucracy be sure that all customers can enter their data, make picks, and perceive any mistakes that can happen all through submission.
Absolute best practices:
- Each and every shape box must have a transparent and descriptive label this is programmatically related to the sector. This assists display reader customers in working out what form of data is anticipated.
- When customers make an error, akin to lacking a required box or coming into invalid knowledge, the mistake must be obviously recognized and described in textual content. This is helping customers perceive what must be corrected.
- Be sure that the tab order of the shape follows a logical collection, permitting customers to navigate in the course of the shape fields the use of the keyboard in a predictable method.
- As customers tab in the course of the shape, there must be a visual indication of which box recently has focal point, akin to a border or background colour trade.
- Use fieldsets and legends to team similar fields. That is specifically useful for display reader customers, because it supplies context and is helping in working out how other fields are similar.
- In case your shape comprises dropdowns, checkboxes, or customized controls, make sure that they’re totally out there and may also be navigated and decided on the use of a keyboard.
- The place important, supply directions or examples for fields, particularly for those who require knowledge in a selected layout, like dates or telephone numbers.
- In case your shape has a point in time for crowning glory, supply some way for customers to increase the time if wanted, as some customers would possibly require extra time to learn and fill out the shape.
- Ensure that the shape is usable throughout other units and display sizes, particularly for customers who could also be zooming in or the use of a cellular instrument.
- Plugins akin to Bold Bureaucracy include useful accessibility equipment integrated.

7. Give Guests Sufficient Time To Interact With Your Web site
Some website online guests would possibly learn slowly, have cognitive or studying disabilities, or use assistive applied sciences that require overtime to navigate and interpret content material. You should definitely permit them enough time to learn, watch, and use the whole thing in your website online.
Absolute best practices:
- In case your site has options or content material with points in time (like timed quizzes, bureaucracy with consultation timeouts, or rotating carousels), supply some way for customers to regulate, prolong, or disable them.
- For any shifting, blinking, or scrolling content material, and for auto-updating data (like information tickers), supply controls that let customers to pause, forestall, or conceal them.
- Steer clear of routinely updating content material with out person initiation, as this may also be disorienting for display reader customers.
- If a timeout is important (akin to for safety causes on a banking website online), warn customers earlier than time expires. This offers them a possibility to increase their consultation with out shedding knowledge.
8. Steer clear of Blinking Or Flashing Content material
Fending off blinking or flashing content material could make your site extra out there to customers who’re prone to seizures brought about by way of flashing lighting fixtures or patterns, a situation referred to as photosensitive epilepsy. Moreover, hastily blinking or flashing content material may also be distracting, and even painful for customers, contributing to an uncongenial or inaccessible internet revel in.
Absolute best practices:
- More often than not, keep away from content material that flashes greater than thrice in any one-second duration. This tenet, a part of the Internet Content material Accessibility Tips (WCAG), is helping cut back the danger of seizures.
- In case your site will have to come with content material that flashes or blinks (for inventive or informational causes), supply a transparent caution earlier than the content material is displayed. This permits customers with photosensitivity to keep away from or get ready for publicity to such content material.
- Bear in mind of animations and transitions on your internet design. Make certain theyâre refined and don’t contain flashing or fast actions. Supply choices to scale back or flip off animations if imaginable.
- As a substitute of the use of flashing content material to attract consideration, imagine choice strategies like the use of daring colours, patterns, or static graphics which might be similarly efficient however donât pose a possibility to customers.
- When unsure, discuss with internet accessibility professionals who can evaluation your website online for doubtlessly problematic content material and counsel more secure possible choices.
9. Supply Transparent Navigation

Transparent navigation is a cornerstone of internet accessibility. It allows all customers, together with the ones with disabilities, to seek out their manner round your website online comfortably. Excellent navigation is particularly advisable for customers with disabilities and those that depend on assistive applied sciences. Transparent, predictable navigation buildings lend a hand customers perceive the place they’re in your website online, find out how to get to their desired vacation spot, and the way to go back to up to now visited pages.
Absolute best practices:
- Stay your navigation structure constant all over the website online. Consistency is helping customers be informed and take note find out how to navigate your website online, lowering confusion and frustration.
- Crew similar navigation pieces in combination. This may also be accomplished thru well-organized menus, transparent segment headings, or a website online map that gives an outline of your siteâs construction.
- Ensure that all menus are out there with keyboard navigation and display readers. This comprises drop-down menus and different dynamic content material.
- For web sites with more than one layers of content material, use breadcrumb trails. Those supply customers with a transparent trail in their adventure from the house web page to their present location and lend a hand with clean navigation again to earlier sections.
- Enforce a strong seek function, particularly for greater websites. This permits customers to briefly to find data with out navigating thru more than one pages.
10. Make Content material Transparent And Simple To Perceive
Making your siteâs content material transparent and clean to grasp can lend a hand guests with disabilities, studying difficulties, or those that aren’t local audio system of the website onlineâs language. Transparent, easy content material guarantees that data is out there to a much wider target audience and is helping all customers to briefly clutch the supposed message or motion.
Absolute best practices:
- Write content material in simple language. Steer clear of advanced sentences, jargon, and technical phrases. When technical phrases are important, supply easy explanations or a thesaurus.
- Use headings and subheadings to construction your content material logically. This is helping customers, particularly the ones the use of display readers, to grasp the structure and to find data extra simply.
- Stay paragraphs and sentences brief and to the purpose. This construction makes the content material more uncomplicated to learn and perceive.
- Use bullet issues or numbered lists to wreck down data into manageable, easy-to-digest items. That is particularly useful for directions or advanced data.
- Deal with a constant structure and design all over your website online. Consistency in fonts, colours, and types is helping customers to raised perceive and navigate your content material.
- The place suitable, use photographs, icons, or diagrams to toughen the textual content. Visible aids can lend a hand put across advanced data extra obviously and will receive advantages customers who procedure visible data extra successfully than textual content.
- Make call-to-action buttons or hyperlinks transparent and descriptive. Customers must have the ability to perceive what is going to occur after they click on on them.
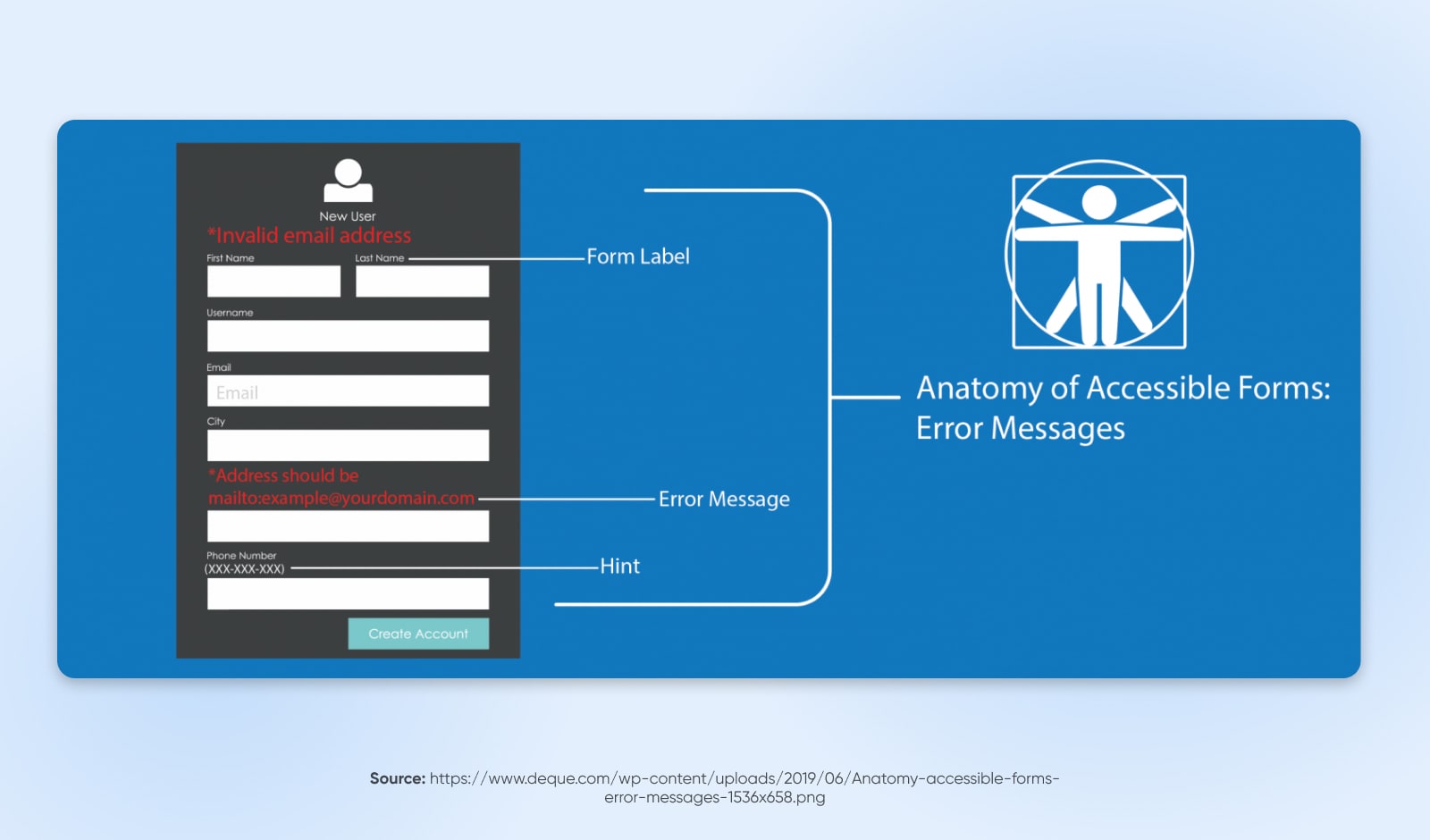
11. Write Helpful Error Messages

Efficient error messages information customers thru resolving problems they stumble upon, which is especially essential for customers with disabilities who would possibly to find it tougher to grasp and rectify mistakes. Transparent, informative error messages lend a hand save you frustration, making sure that every one customers can effectively engage along with your site and whole their supposed movements.
Absolute best practices:
- Error messages must obviously state what the issue is. Steer clear of obscure or technical language that would possibly confuse customers. For example, as an alternative of claiming âInvalid enter,â specify what’s unsuitable, akin to âE-mail cope with layout is mistaken.â
- Every time imaginable, pair the mistake message with a recommended answer or subsequent steps. For instance, if a required box is empty, the mistake message must urged the person to fill in that box.
- Visually spotlight the sector or house the place the mistake befell. This may also be achieved by way of converting the border colour, including an icon, or the use of textual content types. That is specifically useful for customers with visible impairments.
- Use a pleasant, non-technical tone on your error messages. This means reduces frustration and nervousness, particularly for customers who would possibly already be suffering to navigate your website online.
- Place error messages with regards to the purpose of error, preferably above or subsequent to the shape box in query. This makes it more uncomplicated for customers, together with the ones the use of display readers, to find and perceive the mistake.
- Be sure that error messages and signs are out there to display reader customers. Use ARIA roles and houses to keep in touch the presence and nature of mistakes.
- Use a constant way for figuring out and presenting mistakes all over your site. Consistency is helping customers perceive and expect how mistakes could also be communicated.
- In circumstances of advanced or repeated mistakes, supply an choice for extra help, akin to buyer toughen touch data.
12. Write HTML That Can Be Parsed
HTML
HTML stands for HyperText Markup Language. It’s the maximum basic development block of the internet and the usual markup language for growing internet pages and programs.
In the end, write HTML that may be parsed, or accurately processed by way of internet browsers and assistive applied sciences. Smartly-structured and legitimate HTML code permits display readers and different assistive equipment to correctly interpret and bring the content material to customers. This tradition is prime for making a internet setting this is inclusive and navigable for everybody.
Absolute best practices:
- Stick with same old HTML tags and keep away from proprietary tags or attributes. This guarantees that your HTML code is universally understood by way of all browsers and assistive applied sciences.
- Construction your HTML record correctly. Use a logical order for HTML components, and be sure that components like headings (
<h1>thru<h6>), paragraphs (<p>), lists (<ul>,<ol>,<li>), and different same old components are used accurately. - Make the most of HTML5 semantic components akin to
<header>,<footer>,<article>,<segment>, and<nav>to outline the construction of your webpage. - Use HTML validators to test your code for mistakes or inconsistencies. Legitimate HTML is much more likely to be interpreted accurately by way of browsers and assistive applied sciences.
- Stay content material, taste, and behaviour separate. Use exterior CSS for styling and exterior JavaScript information for behaviors, reasonably than inline types or scripts. This separation is helping deal with blank, readable, and out there HTML.
- Use significant name tags and meta descriptions to put across the aim of the web page.
- Claim the language of the web page the use of the lang characteristic within the
<html>tag. This is helping display readers pronounce content material accurately.
Make It Simple for Everybody To Get admission to Your Web site
Endured enhancements in internet accessibility are a explanation why to have fun. In any case, in case you run a WordPress site, you need to succeed in as many of us as imaginable, together with folks with disabilities. Thankfully, designing an out there site is definitely inside of your achieve.
On this publish, we mentioned many methods you’ll be able to use to design a website online thatâs more uncomplicated for all of your guests to navigate and use. For example, you’ll be able to ensure that your site is keyboard-navigation pleasant to be appropriate with assistive applied sciences. You’ll be able to additionally use alt textual content and video transcriptions for all of your visible media. Most significantly, whilst you practice our information, you toughen a extra equitable internet revel in, making sure your website online is to be had to as many of us as imaginable.
Wish to rent a developer who can maximize internet accessibility in your evolving WordPress tasks? In case youâd reasonably go away this essential process to the pros, take a look at our DreamHost Building Professional Products and services!
You Dream It, We Code It
Faucet into 20+ years of coding experience whilst you go for our Internet Building carrier. Simply tell us what you need in your website online â we take it from there.
